
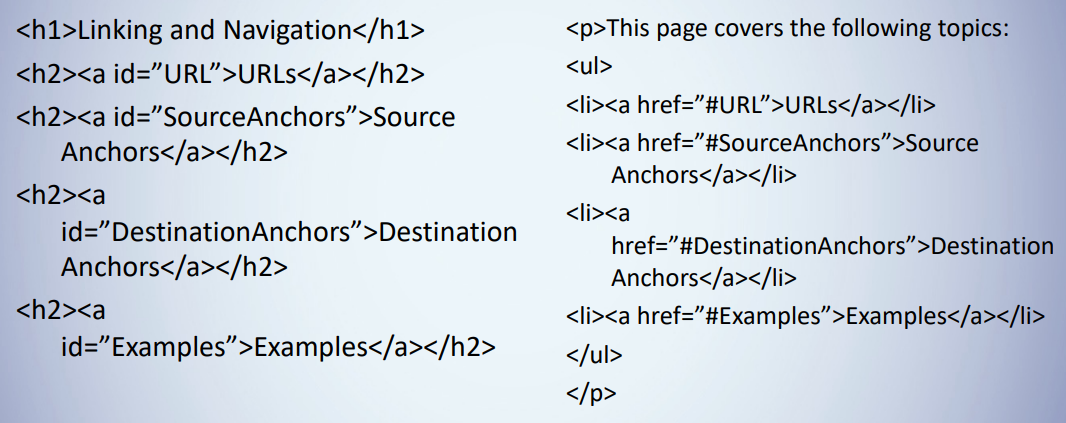
关于列表(三种):有序列表、无序列表、带特定文字介绍的列表


















Lab2:一个个人主页,包含:
你的名字
–用不超过两句话描述自己。用粗体强调最重要的单词。
–你现在在BIT正在学习的课程列表。
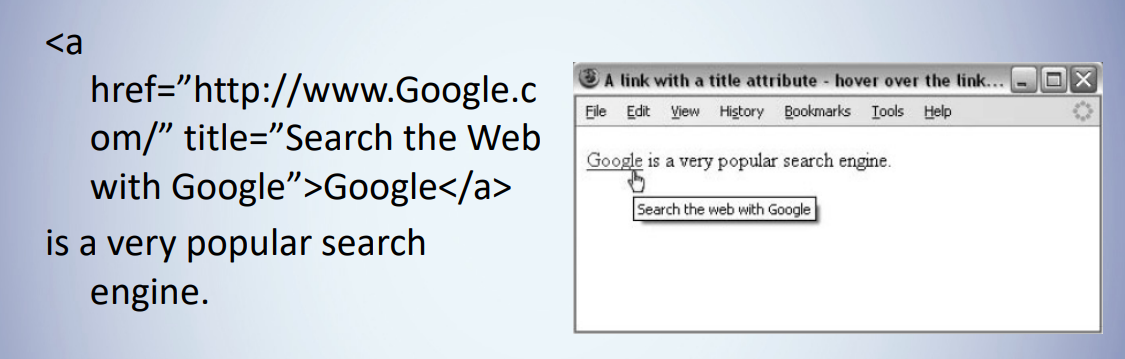
–按顺序列出你最喜欢的3部电影、书籍或电视剧。至少做一个关于那个电视节目/电影/书籍的有趣网站的链接,比如它的IMDB页面。
–两张图片,一张代表你快乐的时候,另一张代表你悲伤的时候。(这些可以是任何你喜欢的图像。考虑在谷歌图像搜索上搜索图像)
–关于你的一个或多个邻居(坐在你旁边电脑旁的人)的有趣的事情写好之后,要通过HTML语法检测和CSS语法检测
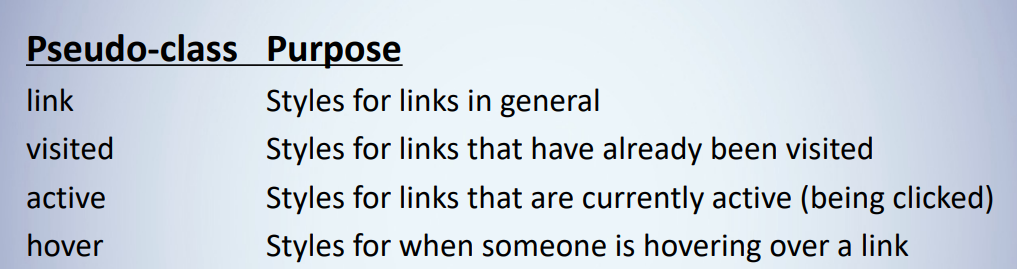
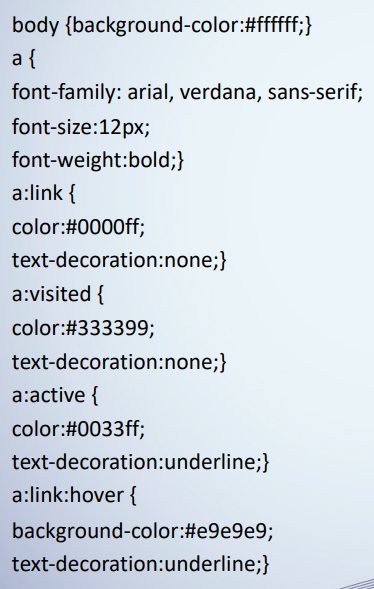
小要求:默认情况下,超链接不应该有下划线。当用户悬停时链接,下划线应该出现。


0 条评论