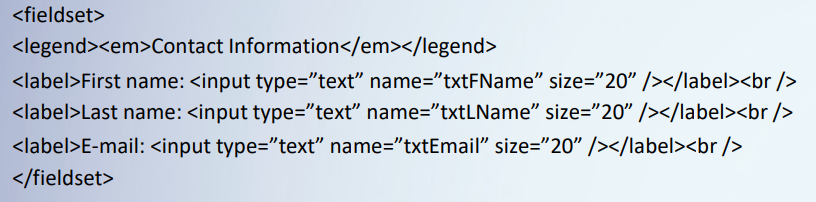
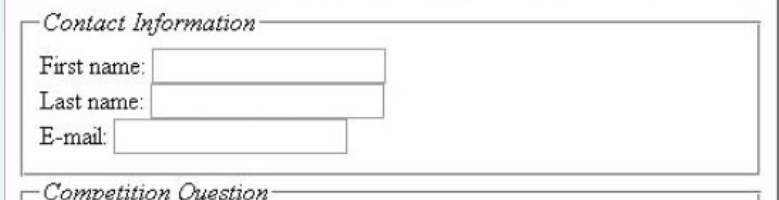
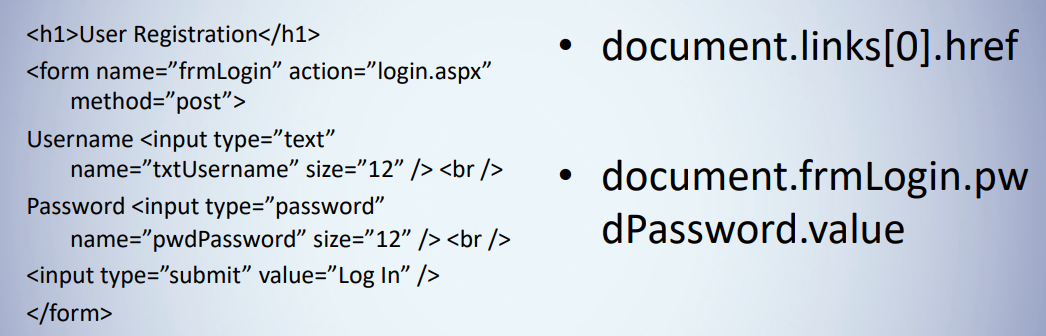
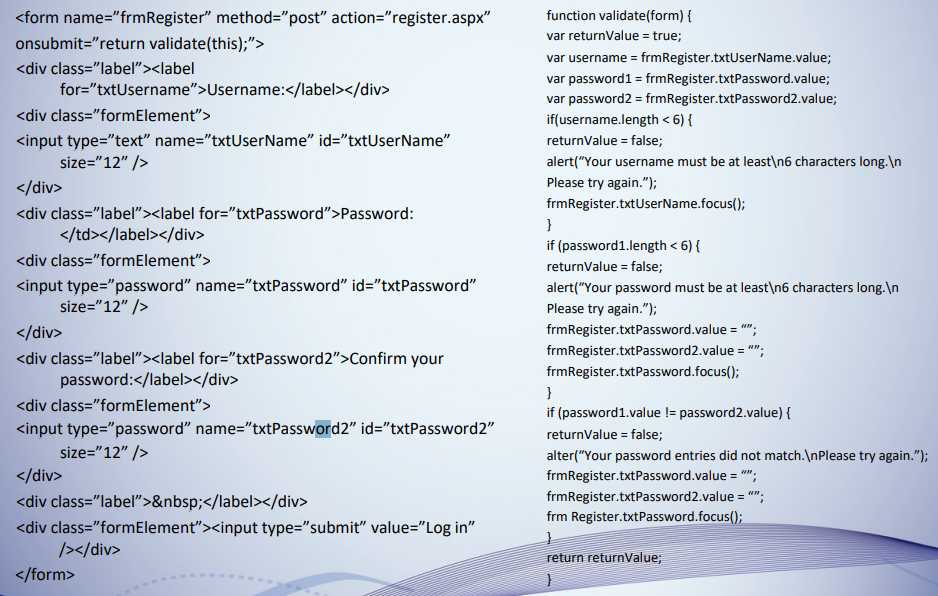
关于HTML表单:用于收集信息的HTML元素
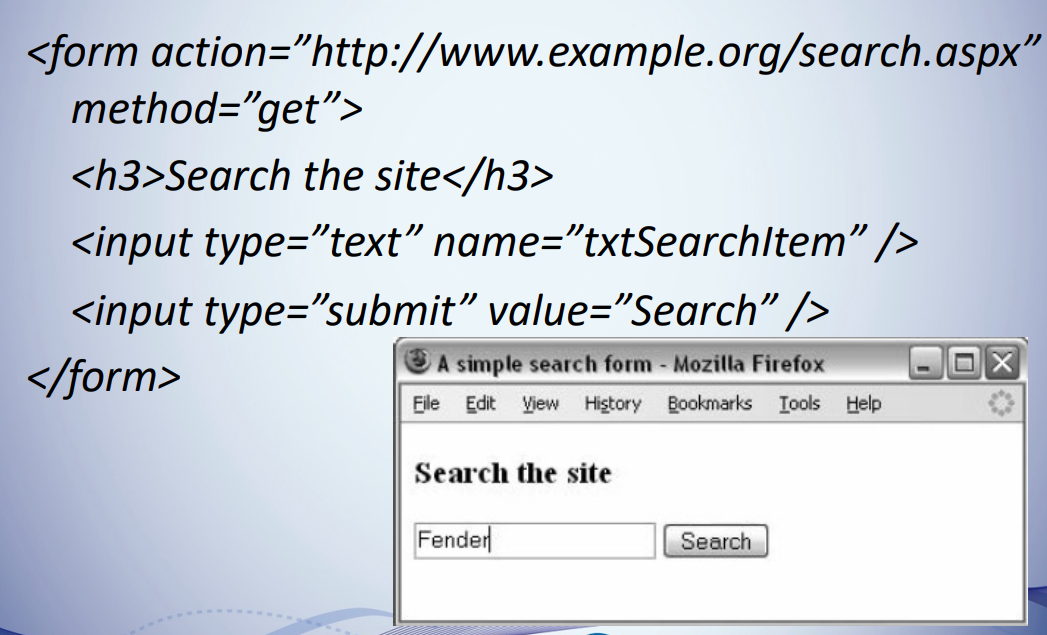
form元素不能嵌套form元素,用户一次只能发送一个form中的内容





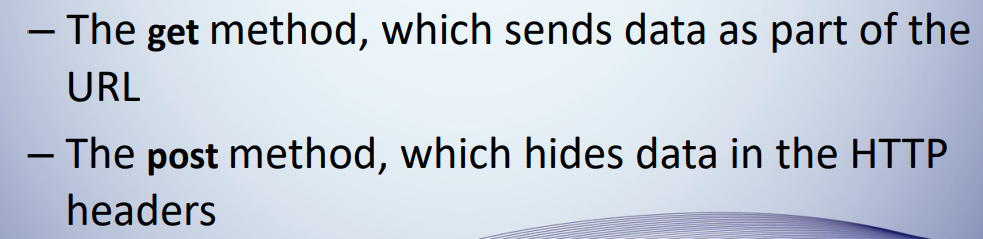
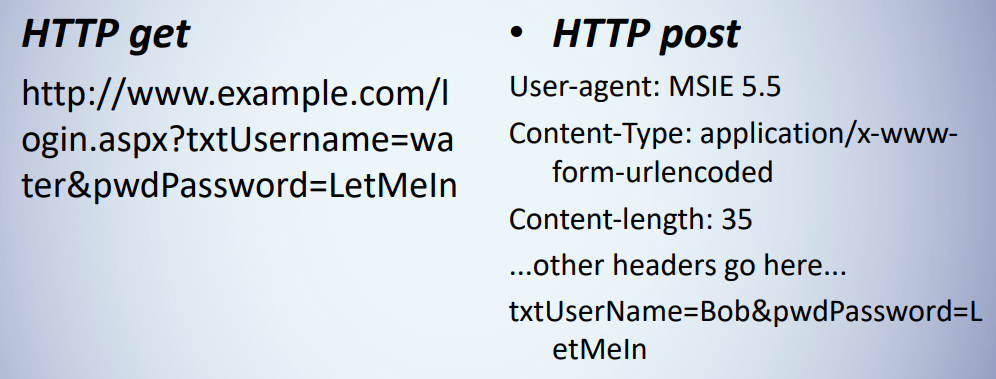
不使用get方法的情况:
❑ 更新数据源,如数据库或电子表格
❑ 处理敏感信息
❑ 您有大量的数据(旧的浏览器URL超过1024个字符)。
❑ 表单包含文件上传文件的控件
❑ 用户输入非ASCII











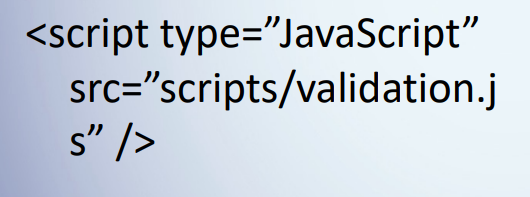
tips:js的注释和css相同

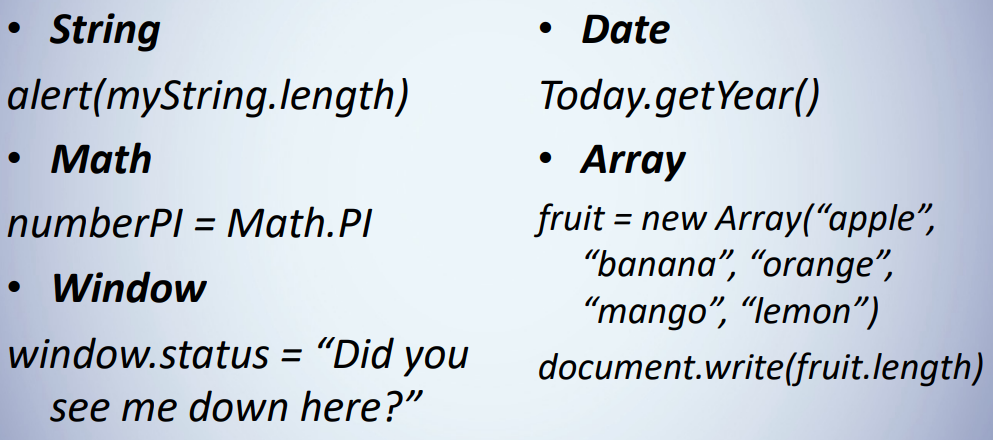
对象、方法和属性
• ❑ 属性告诉你有关对象的一些事情
– document.title
– document.lastModified
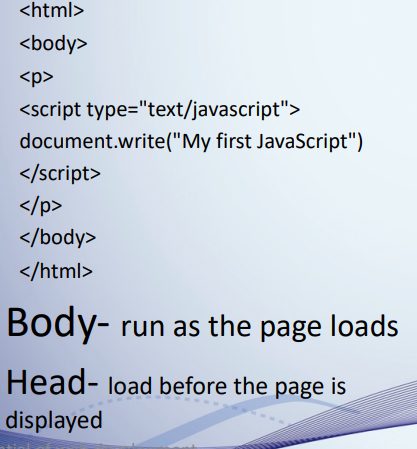
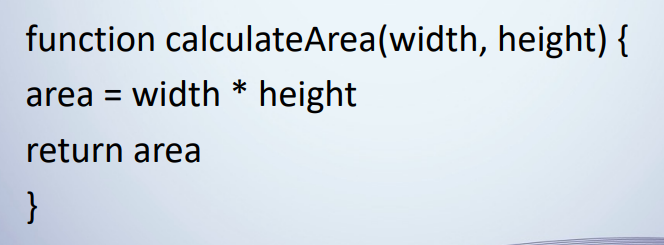
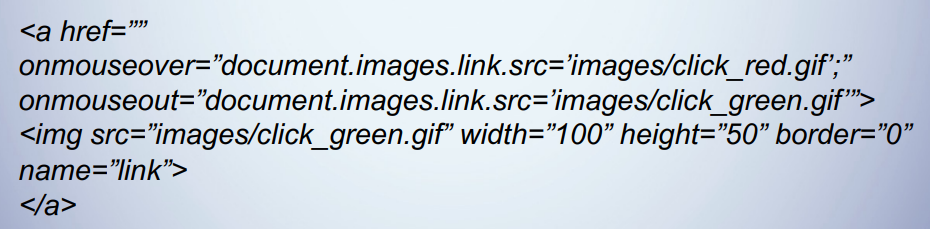
• ❑ 方法让对象执行动作
– document.write(‘This is a document’);
– document.write(‘Page last modified on ‘ + document.lastModified);







Lab3
练习1:在线测试表——创建onlinetest.html,提供浏览器的在线测试。
–本次检查的名称
–本测试的描述/介绍
–至少3组问题。
–至少使用3种表单控件
练习2:修改表单,使其可以做到——访客电脑上的日期和时间是什么,并展示问候语如下:
–“早上好”是指在下午12点之前访问该页面的访问者(使用if语句)
– 在下午12点到6点之间来到页面的访客“下午好”(再次使用if语句)(提示:您可能需要使用逻辑运算符。)
– “晚上好”,下午6点后至午夜(再次使用if语句)
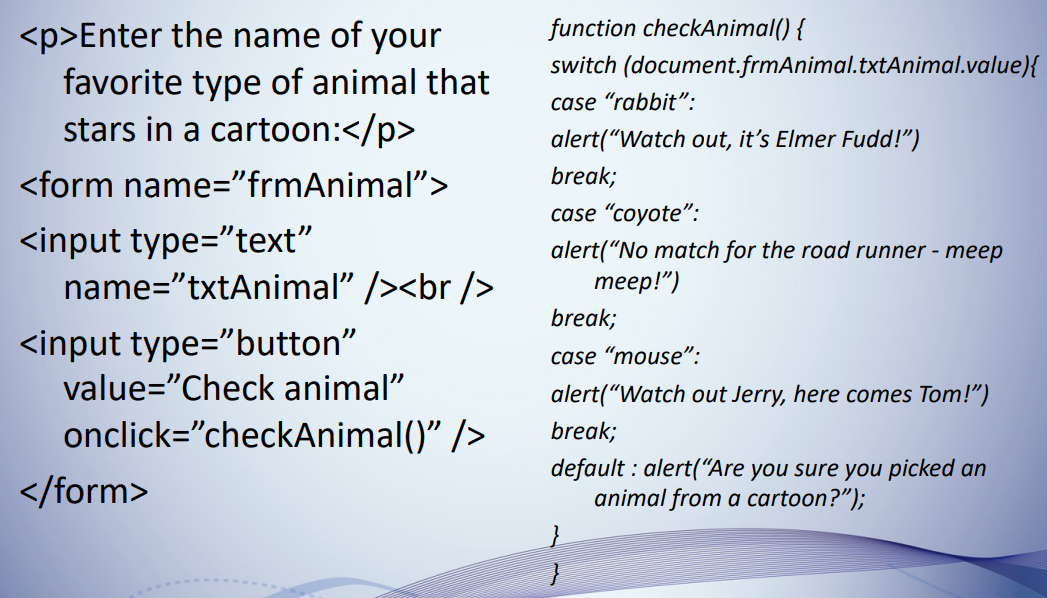
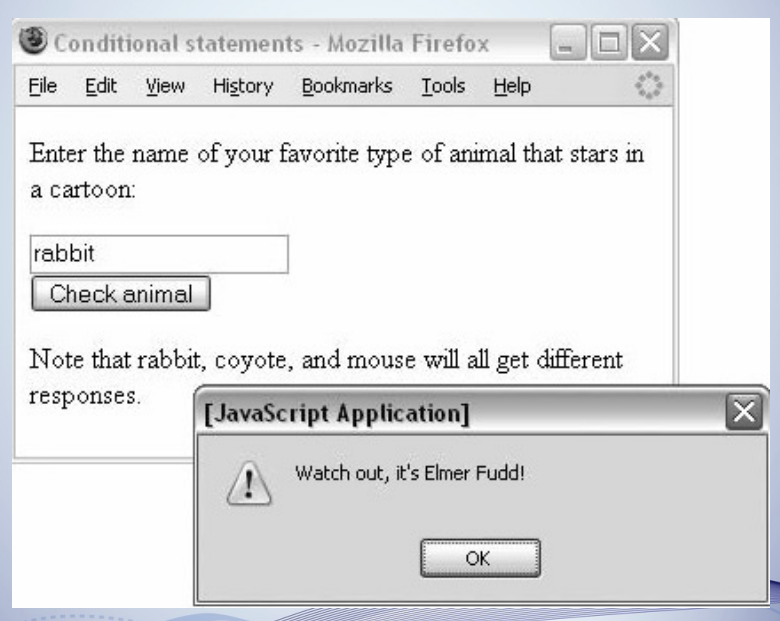
练习3:当用户单击“提交”按钮——在此表单底部创建一个按钮,并创建检查用户答案的脚本
–计算用户的分数
–通过弹出窗口通知用户他的分数
练习4(高级):高级javaScript技术——告知用户他/她完成此测试的总时间
提示:您可以使用数据/时间内置对象


0 条评论